Blog Illustration
DPI, Résolution et Compression d’images
Aujourd’hui, j’ai vu passer un tweet à 3k RT plein de bêtises sur la résolution des images. Voici donc un peu d’information vérifiées sur ce sujet. Le post de la personne était formulée comme un vieux clickbait : Comment empêcher les pirates chinois de vous piquer vos images. (astuce numéro 1 : ne faites pas fabriquer vos goodies en Chine).
Spoiler 1 : c’est vraiment pas un souci majeur, mais soit, parlons de la résolution des images sur le net et leur utilisation frauduleuse ou non.
Pixels ou DPI ?
Pour tout ce qui est numérique, vous utiliserez des pixels. Si ça s’affiche sur un écran pixels. La taille en pixels ne doit pas être trop élevée pour le net pour deux raisons :
- Le piratage effectivement
- La vitesse de chargement
La taille en pixels devrait être entre 800 et 1200 pixels sur le plus grand côté pour avoir une image acceptable sur une majorité d’écrans. Et cela PEU IMPORTE LES DPIs indiqués.
Compression et format d’images
La seule chose qui peut changer la qualité d’une image sur un écran, hormis sa taille en pixels, c’est la compression de l’image.
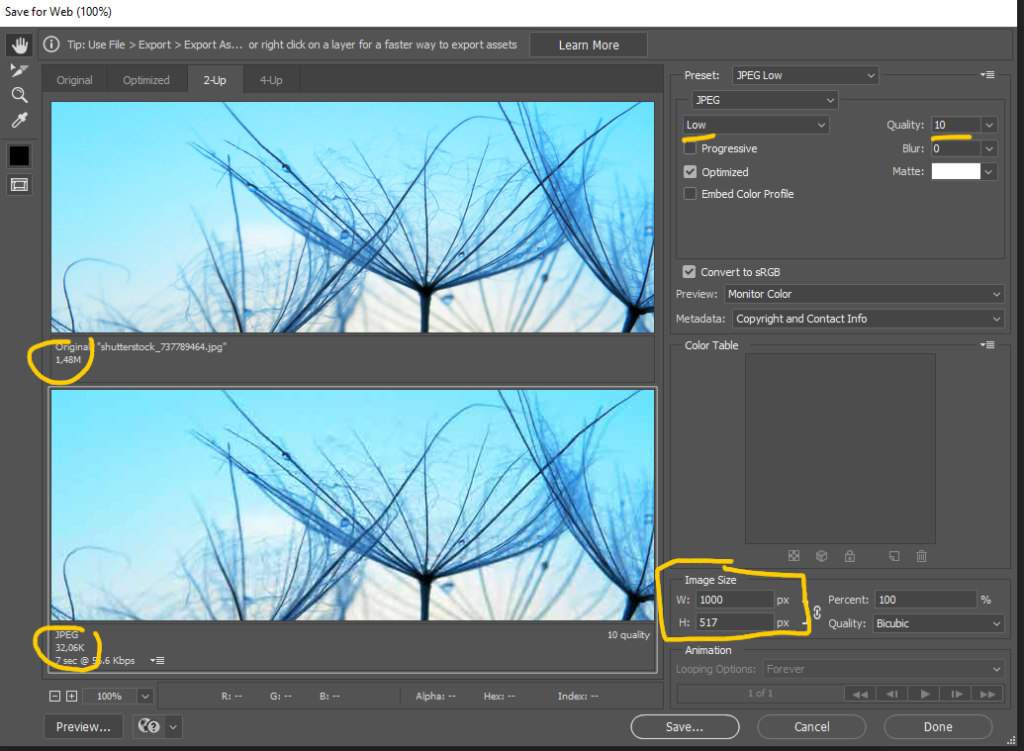
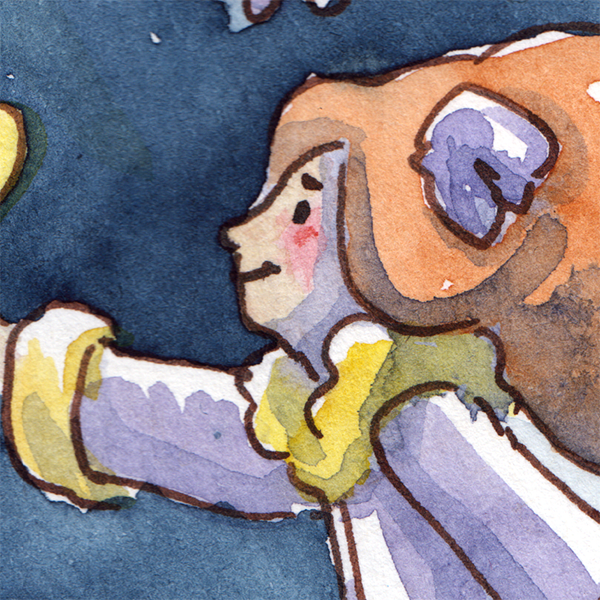
Par exemple, voici une image de 600px avec une compression de 75 (meilleure qualité mais image plus lourde) vs. 10 – moins bonne qualité et poids plus léger.

Sur certaines images, la compression basse aura peu d’effet, notamment sur les illustrations comme les miennes. Sur d’autres plus lisses on verra clairement la compression et les artefacts créés. Notamment sur les photos ou les images avec de beaux aplats ou dégradés.

Donc, retenez ceci : pas plus de 1200 pixels, avec une compression autour de 75/65 c’est suffisant pour le web.
Enfin, la personne du tweet conseillait d’enregistrer les images en PNG : c’est vraiment pas malin vu que le PNG est sans perte, c’est à dire qu’il a toujours une bonne qualité d’image. Donc non, utilisez du JPG.

Mais c’est quoi les DPI alors ?
Les DPI ou Dots Per Inch ne sont pas une taille mais un ratio. C’est-à-dire le rapport entre deux mesures. Ici des points par inch, unités que l’on utilise pas dans le système métrique, mais valeur usuelle dans les métiers de l’impression du monde entier.
C’est le nombre de points (d’encre) par inch carré (1 inch = 2.54 cm). On compte 300 points par 6.45 cm carrés pour imprimer avec une qualité suffisante. Si on réduit ce nombre de points, il en manque et la machine qui imprime devra compenser, la qualité sera donc moindre. En français, on dit aussi point par pouce ou ppp.
Sur le web, on dit que les images sont a 72 ou 75 dpis en général : ca n’a pas vraiment de valeur autre qu’indicative. Cela signifie juste que l’on trouve qu’autour de 25% du format imprimé, on a une bonne taille pour les écran.

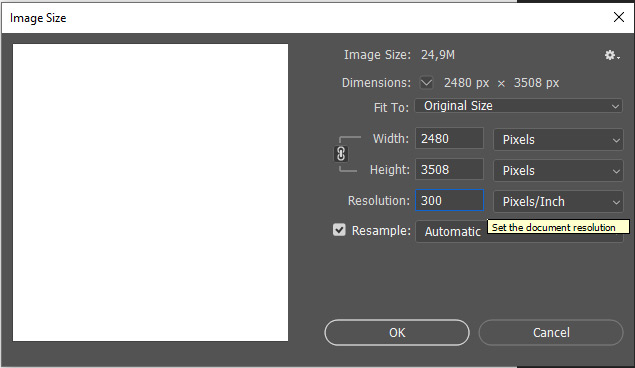
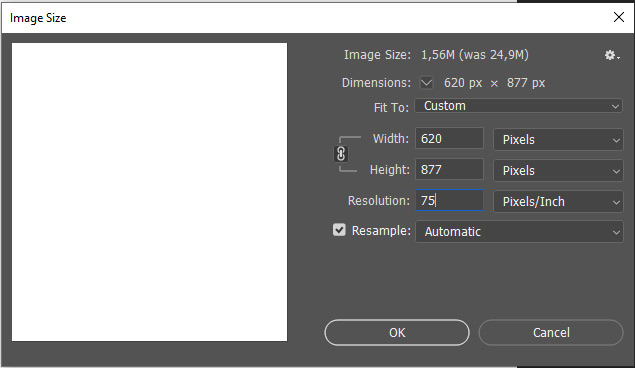
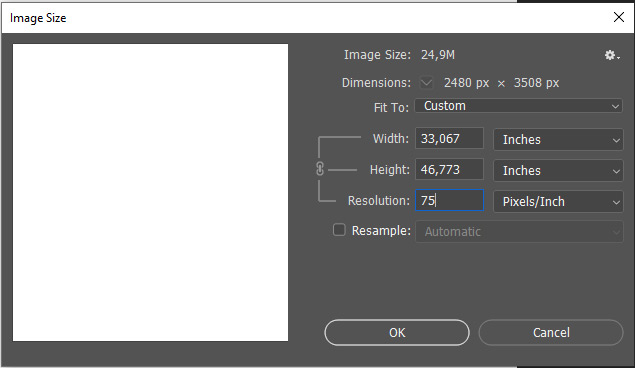
Voici un bon moyen de se repérer. Un format A4 à 300 Dpi fait 2480 x 3508 pixels, ce qui est bien trop grand pour le Web. Si on la “réduit” à 75 dpi, soit divisé par 4, on se trouve avec un fichier A4 à 75 dpi de 620 x 877 pixels, parfait !



Et les résolutions d’écran
Elles n’ont rien à voir avec vos résolutions d’images, la résolution d’écran concerne le nombre de pixels affichés sur une surface donnée d’un écran, elle ne change pas la qualité de l’image, elle l’affiche plus ou moins “concentrée”. Un bon exemple pour le comprendre est de comparer un affichage routier par exemple avec un écran.

Comment je fais pour protéger mes images
En résumé, si vous voulez protéger vos images des vilains pirates, ne les publiez pas sur le net. Si vous voulez les publier, quand même :
- Une taille de 800 / 1200 pixels sur le côté le plus large
- Un JPEG de qualité moyenne à basse
- Une signature à un endroit relou (au milieu, un watermark)
- On n’envoie pas ses HD en Chine pour faire des goodies
Voilà ! En espérant vous avoir aidé !
Pour aller plus loin, l’article Wikipedia sur les dpi
